Werken met statische bestanden in ASP.NET Core 3.x
Statische bestanden, zoals HTML, CSS, afbeeldingen en JavaScript, zijn assets die een ASP.NET Core app rechtstreeks aan clients kunnen serveren.
Bronnen
- Working with static files in ASP.NET Core, 23/06/2020
Video
Voorbeeld
- We gaan een html pagina toevoegen aan het aspdotnet project dat we in Een leeg ASP.NET Core project maken gemaakt hebben.
- We doen dat in de terminal.
- Static files staan in web root directory van de workspace. Standaard is de map
{content root}/wwwroot, maar je kan die wijzigen met de UseWebRoot methode. Meer informatie op Content root en Web root.
Maak de wwwroot map in de aspdotnet map:
md wwwroot - In het vak Webtechnologie/Multimedia hebben we een HTML pagina gemaakt en een CSS bestand die we hier kunnen gebruiken. Plaats het HTML bestand recensie.html in de map wwwroot. Maak daarin ook een map met de naam css en plaats daarin het CSS bestand met de naam standaard.css. De code vind je hieronder in de bijlage.
- De CreateDefaultBuilder methode stelt de content root in als de actieve. Dat gebeurt in automatisch in het aangemaakte Program.cs bestand:
namespace aspdotnet { public class Program { public static void Main(string[] args) { CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); }); } }Statische bestanden zijn toegankelijk via een pad ten opzichte van de webroot. De projectsjablonen van de webtoepassing bevatten bijvoorbeeld verschillende mappen in de map wwwroot:
- wwwroot
- css
- js
- lib
- wwwroot
- Om statische bestanden te kunnen serveren, moet je de middleware zo configureren dat statische bestanden aan de pipeline toegevoegd kunnen worden. De static file middleware kan worden geconfigureerd door het pakket
Microsoft.AspNetCore.StaticFilestoe te voegen aan je project en vervolgens deUseStaticFilesmethode op te roepen in deStartup.Configuremethode.
Op het bestand Startup.cs in kladblok voeg de lijn in het geel gemarkeerd toe en verwijder de regels in het groen gemarkeerd of zet ze in commentaar:namespace aspdotnet { public class Startup { // This method gets called by the runtime. Use this method to add services to the container. // For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940 public void ConfigureServices(IServiceCollection services) { } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseStaticFiles(); // For the wwwroot folder /* app.UseRouting(); app.UseEndpoints(endpoints => { endpoints.MapGet("/", async context => { await context.Response.WriteAsync("Hello World!"); }); }); */ } } } - Ga naar de dotnetcore/aspdotnet map en run de app. In de terminal:
- cd dotnetcore/aspdotnet
- dotnet run
- open de http://localhost:5000 of https://localhost:5001 in de browser
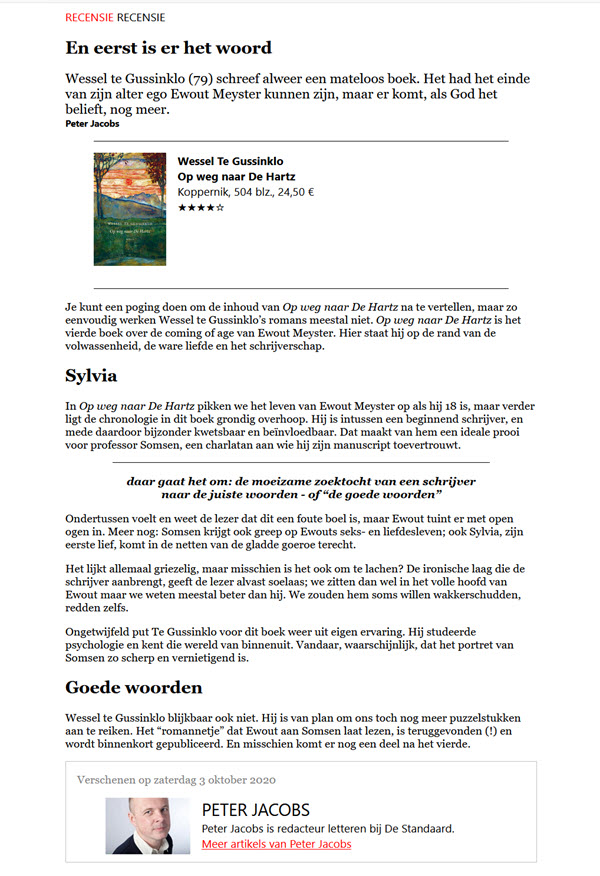
- Dat is het resultaat:

Resultaat recensie - En eerst is er het woord - Je kan ervoor zorgen dat de app op een andere poort luistert. Daarvoor pas je de Main methode van de Program klasse aan:
namespace aspdotnet { public class Program { public static void Main(string[] args) { CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>() .UseUrls("http://localhost:63346"); }); } } - In ASP.NET Core is het mogelijk om aan te geven dat wanneer een url wordt opgegeven automatisch een default pagina wordt ingeladen. Standaard zijn dat: Om aan te geven dat één van die pagina's geladen moet worden voeg je
app.UseDefaultFilestoe aan deConfiguremethode. Zorg ervoor dat je die vóórapp.useStaticFilesplaatst:// This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseDefaultFiles(); app.UseStaticFiles(); }- default.htm
- default.html
- index.htm
- index.html
- hernoem recensie.html naar index.html:
ren wwwroot/recensie.html wwwroot/index.html
- Run de app opnieuw, in de terminal: Nu wordt de default pagina index.html automatisch geladen.
- dotnet run
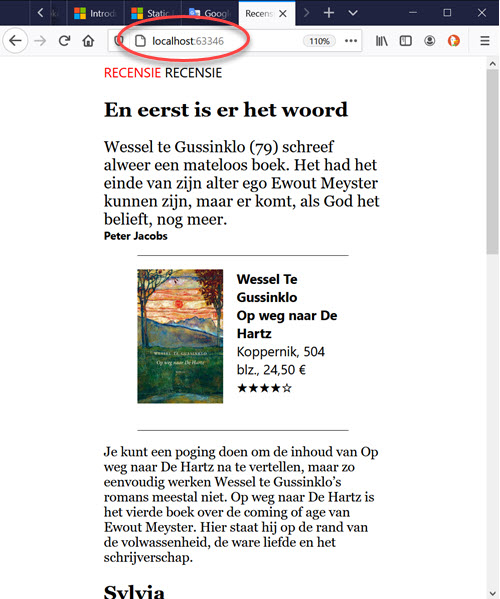
- open de http://localhost:5000 of https://localhost:5001 in de browser of als je een eigen poort hebt gedefinieerd http://localhost:63346. Je hoegt geen html bestand op te geven:

default pagina inladen
- Synchroniseer je local workspace met BitBucket:
- git pusch -u origin master
- indien nodig: git remote add origin https://JosephInghelbrecht@bitbucket.org/JosephInghelbrecht/programmeren-3.git
- git commit -m "aspdotnet statische pagina toegevoegd op Cloud9"
- git add --all
- git status
Bijlagen
- recensie.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="application-name" content="Webtechnologie"> <meta name="description" content="Oefening beginnen met CSS"> <meta name="keywords" content="html, css, selector, style declaration, style rule, border, color, font"> <meta name="author" content="Jef Inghelbrecht"> <meta name="date" content="2020-10-05"> <meta name="time" content="17:40:33"> <link href="css/standaard.css" rel="stylesheet" type="text/css" /> <title>Recensie Op weg naar de Hartz</title> </head> <body> <section><span style="color: red;">recensie</span> recensie</section> <article> <h1>En eerst is er het woord</h1> <header>Wessel te Gussinklo (79) schreef alweer een mateloos boek. Het had het einde van zijn alter ego Ewout Meyster kunnen zijn, maar er komt, als God het belieft, nog meer.</header> <address>Peter Jacobs</address> <figure> <img src=" https://media.standaardboekhandel.be/-/media/mdm/product/9789083048079/frontImagesLink.img" alt="Kaft van het boek Op weg naar De Hartz van Wessel Te Gussinklo"> <figcaption> <span>Wessel Te Gussinklo<br> Op weg naar De Hartz</span><br> Koppernik, 504 blz., 24,50 €<br> <!-- ★☆ --> ★★★★☆ </figcaption> </figure> <p>Je kunt een poging doen om de inhoud van Op weg naar De Hartz na te vertellen, maar zo eenvoudig werken Wessel te Gussinklo’s romans meestal niet. Op weg naar De Hartz is het vierde boek over de coming of age van Ewout Meyster. Hier staat hij op de rand van de volwassenheid, de ware liefde en het schrijverschap.</p> <h2>Sylvia</h2> <p><em>In Op weg naar De Hartz</em> pikken we het leven van Ewout Meyster op als hij 18 is, maar verder ligt de chronologie in dit boek grondig overhoop. Hij is intussen een beginnend schrijver, en mede daardoor bijzonder kwetsbaar en beïnvloedbaar. Dat maakt van hem een ideale prooi voor <em>professor</em> Somsen, een charlatan aan wie hij zijn manuscript toevertrouwt.</p> <blockquote>daar gaat het om: de moeizame zoektocht van een schrijver naar de juiste woorden - of <q>de goede woorden</q></blockquote> <p>Ondertussen voelt en weet de lezer dat dit een foute boel is, maar Ewout tuint er met open ogen in. Meer nog: Somsen krijgt ook greep op Ewouts seks- en liefdesleven; ook Sylvia, zijn eerste lief, komt in de netten van de gladde goeroe terecht.</p> <p>Het lijkt allemaal griezelig, maar misschien is het ook om te lachen? De ironische laag die de schrijver aanbrengt, geeft de lezer alvast soelaas; we zitten dan wel in het volle hoofd van Ewout maar we weten meestal beter dan hij. We zouden hem soms willen wakkerschudden, redden zelfs.</p> <p>Ongetwijfeld put Te Gussinklo voor dit boek weer uit eigen ervaring. Hij studeerde psychologie en kent die wereld van binnenuit. Vandaar, waarschijnlijk, dat het portret van Somsen zo scherp en vernietigend is.</p> <h2>Goede woorden</h2> <p>Wessel te Gussinklo blijkbaar ook niet. Hij is van plan om ons toch nog meer puzzelstukken aan te reiken. Het ‘romannetje’ dat Ewout aan Somsen laat lezen, is teruggevonden (!) en wordt binnenkort gepubliceerd. En misschien komt er nog een deel na het vierde.</p> <footer> <p>Verschenen op zaterdag 3 oktober 2020</p> <figure> <img src="https://static.standaard.be/Assets/Images_Upload/2013/05/03/DSMedewerkers_Peter_Jacobs.jpg" alt="Foto van Peter Jacobs"> <figcaption> <p>Peter Jacobs</p> <p>Peter Jacobs is redacteur letteren bij De Standaard.</p> <a href="#">Meer artikels van Peter Jacobs</a> </figcaption> </figure> </footer> </article> </body> </html> - standaard.css
body { font-family: Georgia, serif; padding: 0 20% 0 20%; } section { text-transform: uppercase; font-family: -apple-system, system-ui, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica, Arial, sans-serif } article>header { font-size: larger; } article>address { font-family: -apple-system, system-ui, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica, Arial, sans-serif; font-weight: bold; font-size: small; font-style: normal; } article figure figcaption { font-family: -apple-system, system-ui, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica, Arial, sans-serif; } article figure figcaption span { font-weight: bold; } article>figure img { height: 10rem; float: left; /* shorthand property */ margin: 0 1rem 1rem 0; } /* adjacent sibling combinator (+) selecteert het element dat direct volgt op het eerste opgegeven element */ article figure+p { clear: both; } article>figure { border-top: solid black 1px; border-bottom: solid black 1px; height: 12rem; padding-top: 1rem; } blockquote { border-top: solid black 1px; padding: 1rem 0 0 0; text-align: center; margin: 1rem 10% 1rem 10%; font-weight: bold; font-style: italic; } article footer>p { color: #808080; } article footer figcaption a { color: rgb(255, 0, 0); } article footer figure figcaption p { font-family: -apple-system, system-ui, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica, Arial, sans-serif; text-transform: uppercase; font-size: x-large; margin: 0 0 0 0; } article footer figure figcaption p+p { text-transform: none; font-size: 1em; font-family: Georgia, serif; } article footer figure img { height: 5rem; float: left; padding-right: 1rem; } article footer { border: solid #C0C0C0 1px; padding-left: 1em; }
2020-11-05 16:48:17